Simple Borders plugin help
Download pluginDraws borders and lines.
Supports gradients, up to five colors, in a horizontal or vertical direction.
Take a look at some pics and there corresponding snips of CML

<visual name="Simple Borders"> <Parameters> <Height>50</Height> <Left>10</Left> <Top>10</Top> <Width>100</Width> <Style>SolidBorder</Style> <Color1>clBlue</Color1> </Parameters> <Content/> </visual>

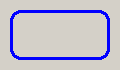
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>SolidBorder</Style>
<Color1>clBlue</Color1>
<RoundCornerX>20</RoundCornerX>
<RoundCornerY>20</RoundCornerY>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>SolidBorder</Style>
<Color1>clBlue</Color1>
<BorderWidth>3</BorderWidth>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>SolidBorder</Style>
<Color1>clBlue</Color1>
<BorderWidth>3</BorderWidth>
<RoundCornerX>20</RoundCornerX>
<RoundCornerY>20</RoundCornerY>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>GradientBorder</Style>
<Color1>clBlue</Color1>
<Color2>clRed</Color2>
</Parameters>
<Content/>
</visual>
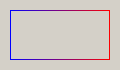
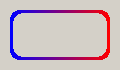
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>GradientBorder</Style>
<Color1>clBlue</Color1>
<Color2>clRed</Color2>
<BorderWidth>3</BorderWidth>
<RoundCornerX>20</RoundCornerX>
<RoundCornerY>20</RoundCornerY>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>GradientBorder</Style>
<Color1>clBlue</Color1>
<Color2>clRed</Color2>
<Color3>clLime</Color3>
<Color4>$000080FF</Color4>
<Color5>clYellow</Color5>
<BorderWidth>3</BorderWidth>
<RoundCornerX>20</RoundCornerX>
<RoundCornerY>20</RoundCornerY>
</Parameters>
<Content/>
</visual>
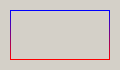
<visual name="Simple Borders">
<Parameters>
<Height>50</Height>
<Left>10</Left>
<Top>10</Top>
<Width>100</Width>
<Style>GradientBorder</Style>
<Color1>clBlue</Color1>
<Color2>clRed</Color2>
<GradientBorderDirection>TopToBottom</GradientBorderDirection>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>1</Height>
<Left>10</Left>
<Top>34</Top>
<Width>100</Width>
<Style>SolidLine</Style>
<Color1>clBlue</Color1>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>3</Height>
<Left>10</Left>
<Top>34</Top>
<Width>100</Width>
<Style>GradientLine</Style>
<Color1>clRed</Color1>
<Color2>clWhite</Color2>
<Color3>clBlue</Color3>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>100</Height>
<Left>34</Left>
<Top>10</Top>
<Width>1</Width>
<Style>SolidBorder</Style>
<Color1>clBlue</Color1>
</Parameters>
<Content/>
</visual>
<visual name="Simple Borders">
<Parameters>
<Height>100</Height>
<Left>33</Left>
<Top>10</Top>
<Width>3</Width>
<Style>GradientLine</Style>
<Color1>clRed</Color1>
<Color2>clWhite</Color2>
<Color3>clBlue</Color3>
</Parameters>
<Content/>
</visual>Parameter explanation:
Notes
Change log
v 0106
- fixed painting issues
- removed BackgroundColor parameter as it's useless
v 0105
- added color converter, can now use simple names (ex: clGreen or Green), ABGR, and RGB color formats
- cleaned up a few things
v 0104
- rebuild for eddie test
v 0103
- release to the masses, have fun
v 0102
- fixed vertical line gradient funked up when width > 1
v 0101
- fixed editor errors that resulted from placeing more than four borders
v 0100
- released for testing